Logo Usage
Our logo represents the face of Zyenpay. Consistent use helps establish brand identity.
Secondary Logo: White version, used on dark backgrounds.
Clear Space: Maintain a minimum clear space equal to the height of the "Z" around the logo
Don’ts: Avoid stretching, rotating, or adding effects to the logo.
Color Palette
Our color palette embodies the fresh and innovative spirit of Zyenpay. These colors should be used consistently across all branding materials.
Typography
Typography plays a crucial role in establishing a clear, approachable, and modern look.
Spacing & Layout
Consistency in spacing helps maintain a clean, uncluttered design.
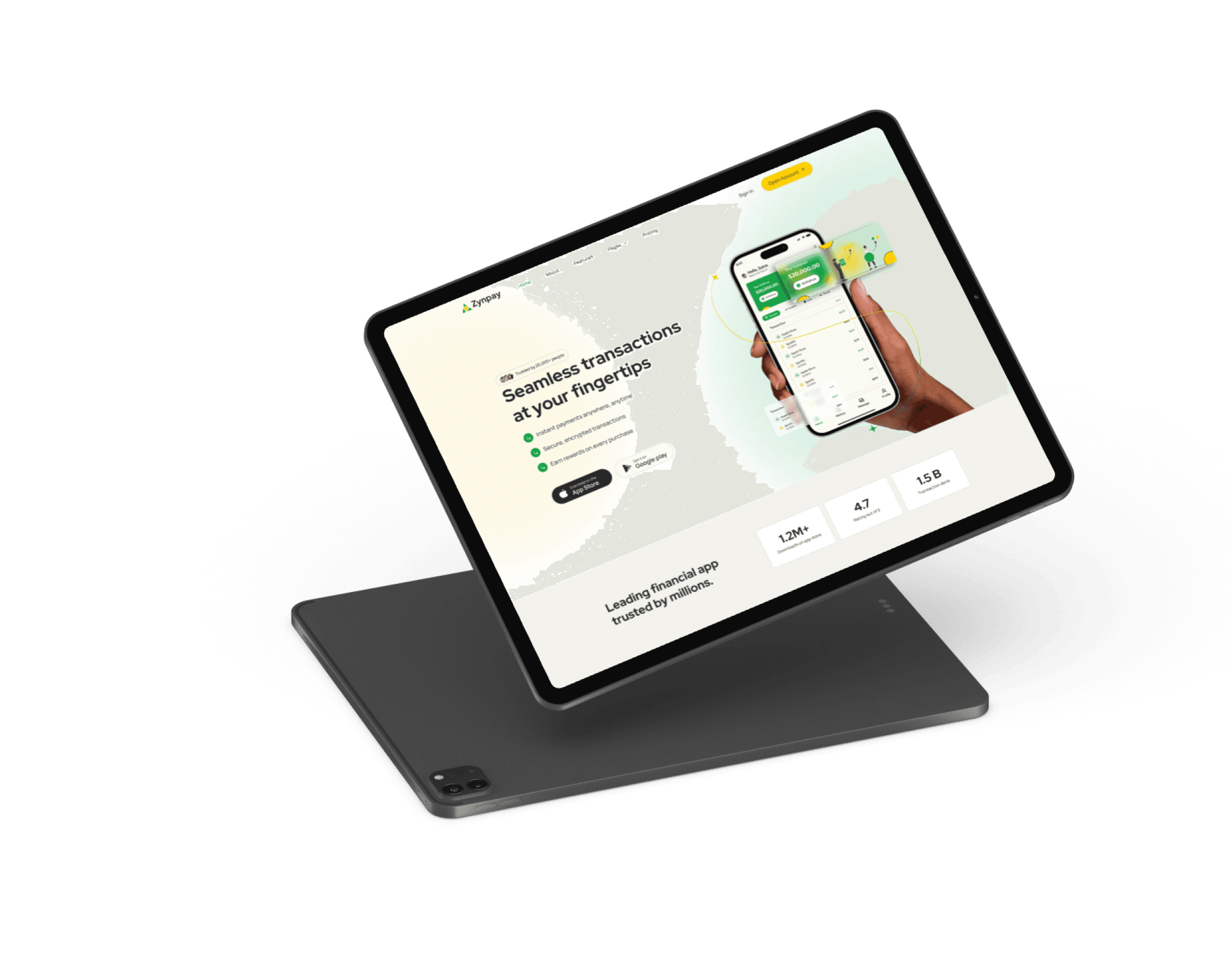
Imagery & Iconography
Our visuals should communicate clarity and trust. All images should align with Zyenpay’s values of security, efficiency, and innovation.
Button Styles
Buttons play an essential role in guiding user interactions.
Form Elements
Form fields should be simple, with clear labeling.
Typography Specifications
Heading 1
Red Hat Display
ExtraBold
60px
/
75px
The quick brown fox jumps over the lazy dog.
Heading 2
Red Hat Display
Bold
50px
/
62px
The quick brown fox jumps over the lazy dog.
Heading 3
Red Hat Display
Bold
40px
/
49px
The quick brown fox jumps over the lazy dog.
Heading 4
Red Hat Display
Bold
32px
/
40px
The quick brown fox jumps over the lazy dog.
Heading 5
Red Hat Display
Bold
28px
/
34px
The quick brown fox jumps over the lazy dog.
Heading 6
Red Hat Display
Bold
24px
/
33px
The quick brown fox jumps over the lazy dog.
Heading 6 - Semi Bold
Red Hat Display
Semi-Bold
24px
/
33px
The quick brown fox jumps over the lazy dog.
Paragraph
Manrope
Medium
20px
/
30px
The quick brown fox jumps over the lazy dog.
Sub-Paragraph
Manrope
Medium
16px
/
26px
The quick brown fox jumps over the lazy dog.
Small-Text
Manrope
Medium
14px
/
22px
The quick brown fox jumps over the lazy dog.

Typography Specifications
Heading 1
Red Hat Display
ExtraBold
40px
/
48px
The quick brown fox jumps over the lazy dog.
Heading 2
Red Hat Display
Bold
32px
/
38px
The quick brown fox jumps over the lazy dog.
Heading 3
Red Hat Display
Bold
28px
/
34px
The quick brown fox jumps over the lazy dog.
Heading 4
Red Hat Display
Bold
24px
/
32px
The quick brown fox jumps over the lazy dog.
Heading 5
Red Hat Display
Bold
22px
/
30px
The quick brown fox jumps over the lazy dog.
Heading 6
Red Hat Display
Bold
24px
/
33px
The quick brown fox jumps over the lazy dog.
Heading 6 - Semi Bold
Red Hat Display
Semi-Bold
24px
/
33px
The quick brown fox jumps over the lazy dog.
Paragraph
Manrope
Medium
18px
/
26px
The quick brown fox jumps over the lazy dog.
Sub-Paragraph
Manrope
Medium
16px
/
24px
The quick brown fox jumps over the lazy dog.
Small-Text
Manrope
Medium
14px
/
22px
The quick brown fox jumps over the lazy dog.
Color style
Color Name
HEX Value
RGB Value
HSL Value
Description
stroke
#E7E7E7
rgb(231, 231, 231)
hsl(0, 0, 91)
Black
#282828
rgb(40, 40, 40)
hsl(0, 0, 16)
Secondary
#0FA84B
rgb(15, 168, 75)
hsl(144, 84, 36)
Primary
#FFD100
rgb(255, 209, 0)
hsl(49, 100, 50)
BG Section I
#FBF9F3
rgb(251, 249, 243)
hsl(45, 50, 97)
White
#FFFFFF
rgb(255, 255, 255)
hsl(0, 0, 100)
BG Section II
#E9E6DD
rgb(233, 230, 221)
hsl(45, 21, 89)
text
#444444
rgb(68, 68, 68)
hsl(0, 0, 27)
stroke II
#CDCDCD
rgb(205, 205, 205)
hsl(0, 0, 80)
small section bg
#F3F3ED
rgb(243, 243, 237)
hsl(60, 20, 94)
© 2025 Zyenpay by Framerify. All right reserved.